调试
调式是开发必不可缺的一环,但是日常开发中总感觉自己除了看看输出基本就不会其他的东西,平常给页面做了优化都看不出来。。。现在得空,是时候打开新世界的大门了
前端的结果由浏览器展示,那么最好的调试也是在浏览器上进行的。chrome浏览器,包括其它大部分的浏览器都提供了开发者工具给开发人员进行调试。那么具体怎么用?下面记录chrome提供的开发者工具使用
等等,怎么打开发者工具??呃,F12或者右击鼠标点击选项“检查”
页面调试
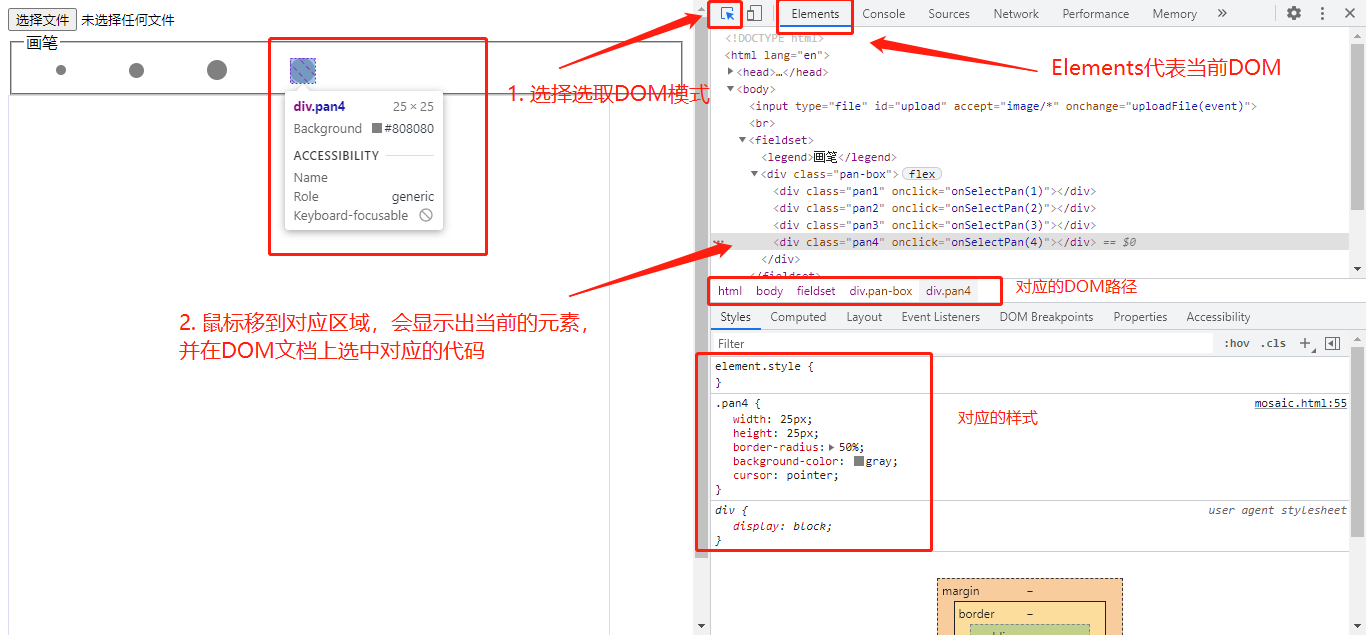
这部分主要就是和页面或者DOM有关,主要是开发者工具中的Element选项卡,它提供了
- 页面当前DOM文档结构/代码,对应到具体元素的样式(内联样式,类)和计算到最后的样式等
- 由鼠标选择页面,显示其在DOM文档中的位置
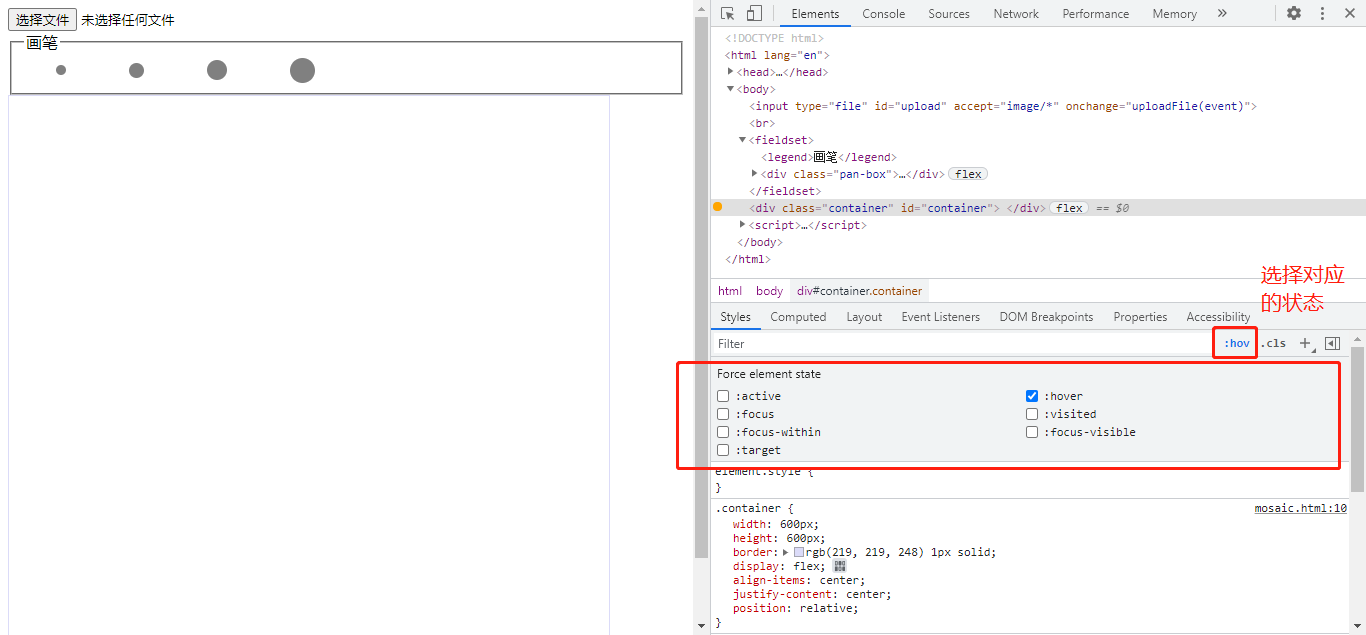
- 各种css的调试功能:hover,active等状态的样式,取色,当场修改页面样式
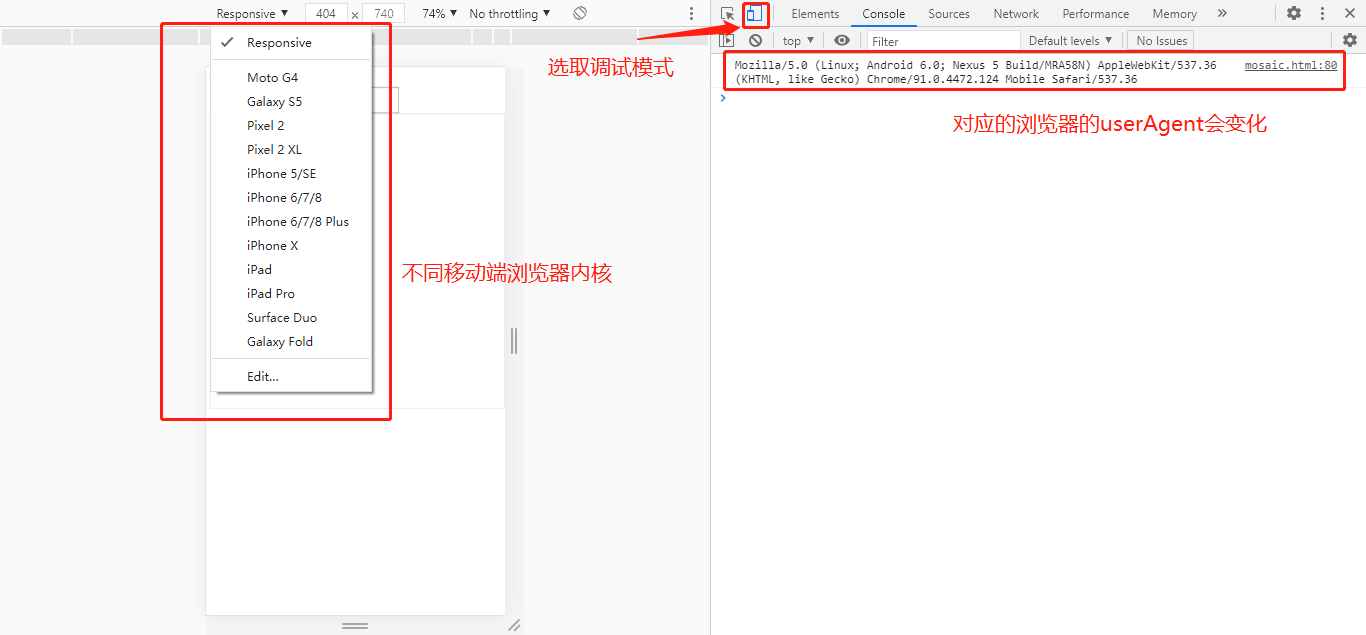
- 移动端调试模式



输出调式
其实就是使用开发者工具的Console选项卡了。它提供打印输出(神器)
- 不知道结果是什么,打印
- 不知道会有什么属性,打印
- 不知道是否执行到某一步,打印
- 不知道执行的顺序,打印
- 不知道。。,总之就是打印
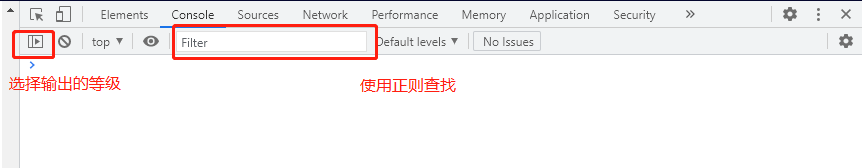
console其实还有一些比较好用和需要注意的地方
可以直接使用过滤,只看错误/警告/正常输出
可以使用正则查找

不用console.log()换成console.dir()可以把DOM变成一个对象
console.log的对象是可以收起/展开的,也即对浏览器来说是要有一个数据源的,所以console.log的对象是会被保存下来的,当页面打印了很多对象时,就会导致页面卡顿。所以一般生产环境要求去掉打印。
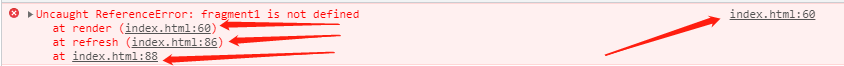
报错时,浏览器会把对应的调用栈给出来。

若代码被压缩过,代码指向压缩后的代码,那么这个输出毫无用处。浏览器提供了补救方法,就是source map文件,source map是一个记录了源代码的命名和转换前具体行列位置的文件,浏览器读取后根据一定的规则就可以把变量名换成对应的变量名和给出对应源代码所在原来的行数。
网络调试
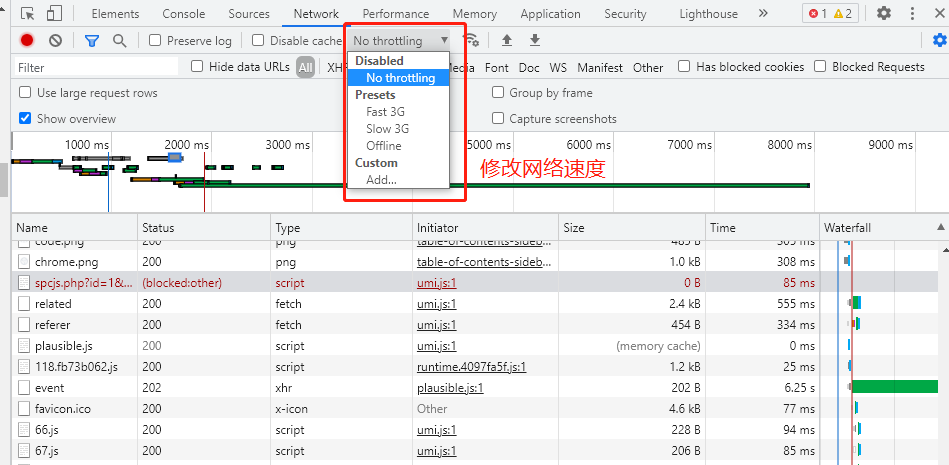
使用的是开发者工具的Network选项卡,它的功能包括但不限于:
看到页面发出的各种网络请求,根据不同的条件进行筛选
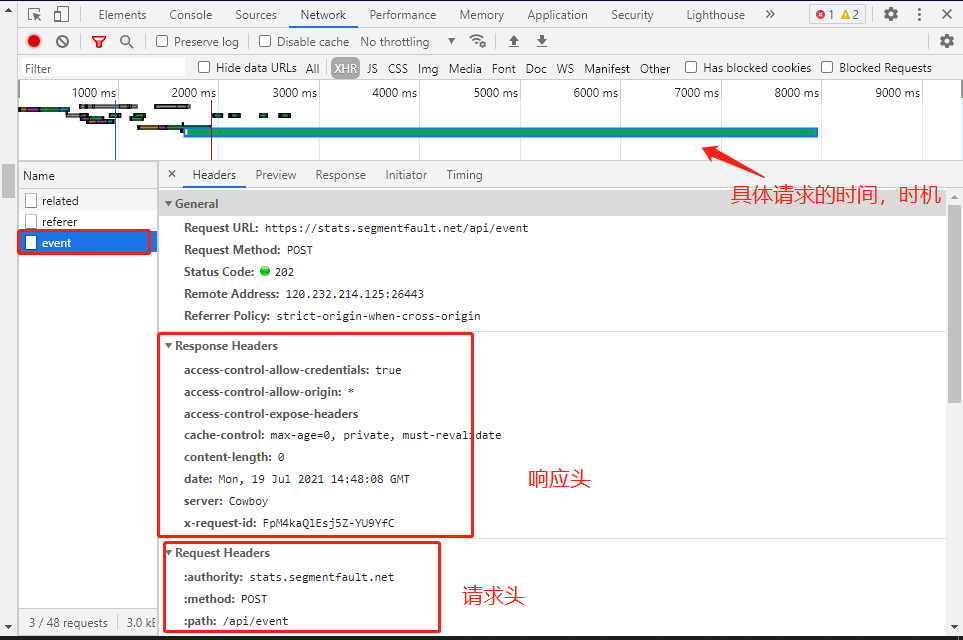
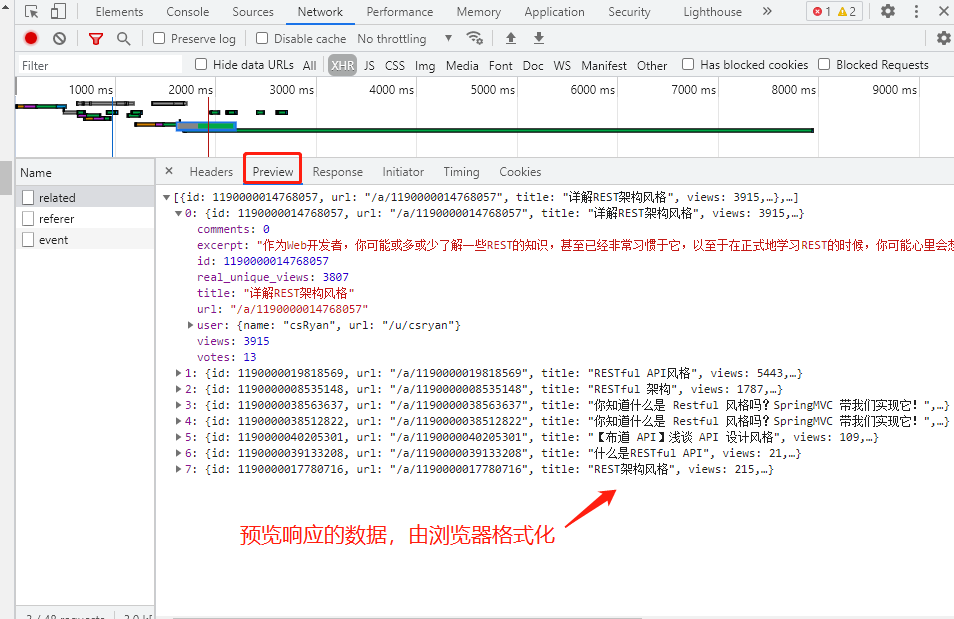
看到请求头部和响应头部,响应body;响应body甚至贴心的进行了格式化处理


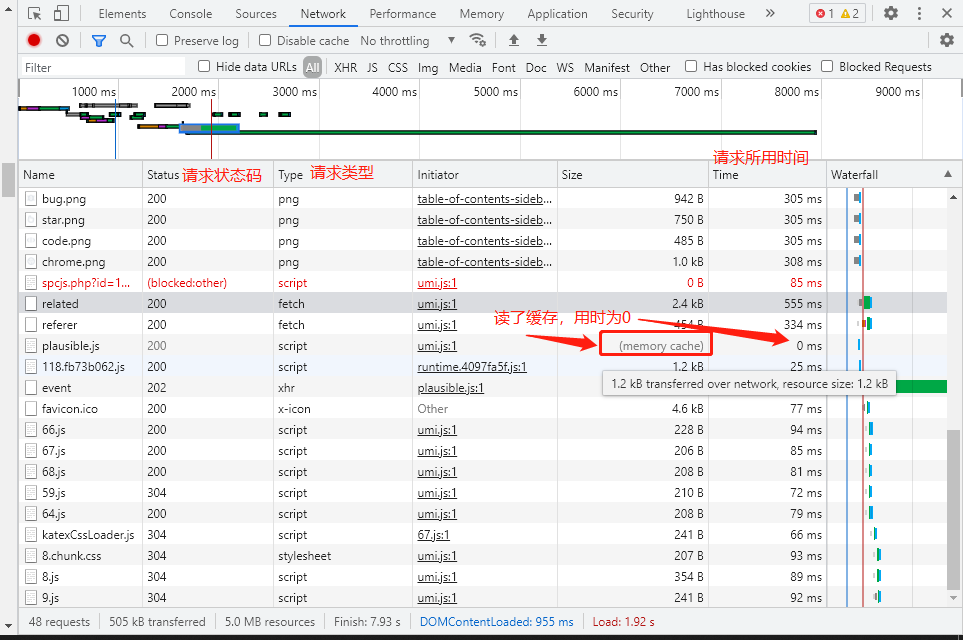
也可以看到每个请求的状态码、时间、是否是缓存等

可以设置网络速度和无网络状态(用来测试网络超时,缓慢等问题)

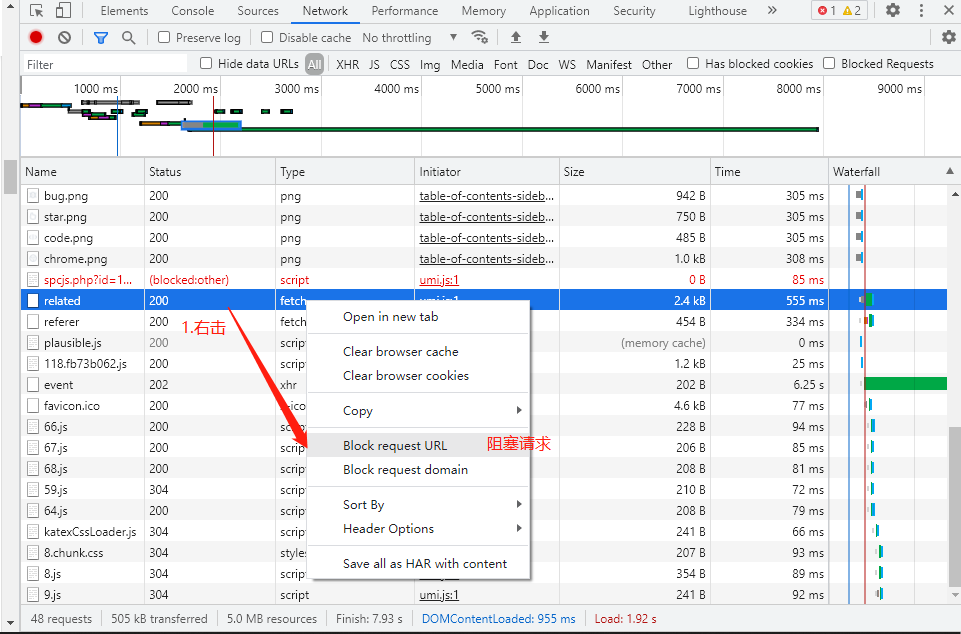
可以设置url阻塞(用来测试请求失败)

优化调试
优化其实就看几个指标,然后找出短板,弥补即可。这里主要是开发者工具中的Performance选项卡,它提供了
- FPS情况,FPS(Frame Per Second)代表的是每秒的帧数,chrome以60 fps为目标。
- CPU占用情况
- 堆栈使用情况
- 各种阶段(加载脚本,脚本执行,渲染,绘制)的时间占比
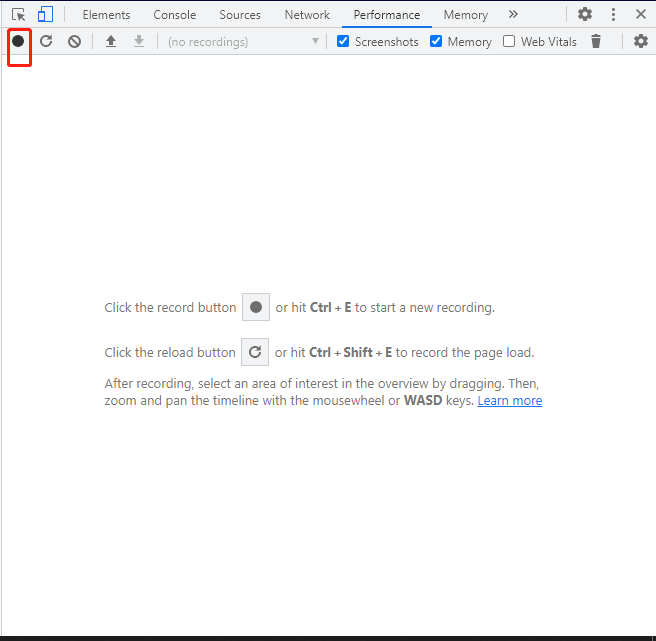
打开发者工具选择Performance选项卡,点击原点开始录制


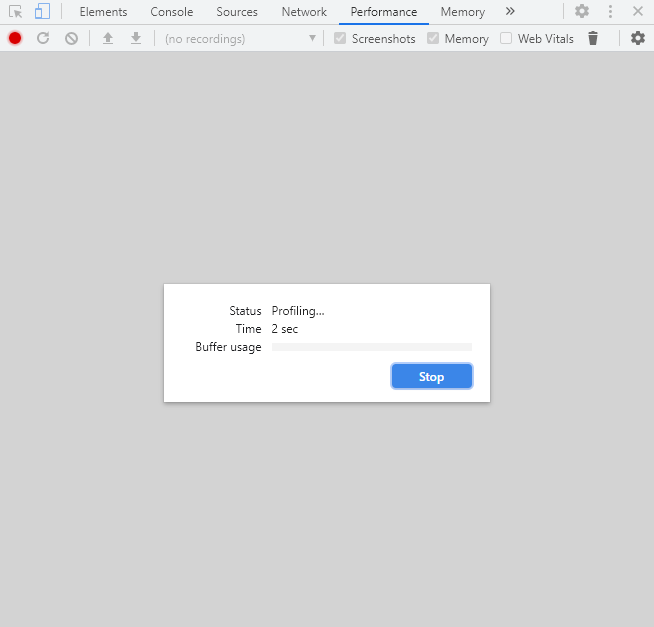
点击停止stop或者再次点击红圆点完成录制

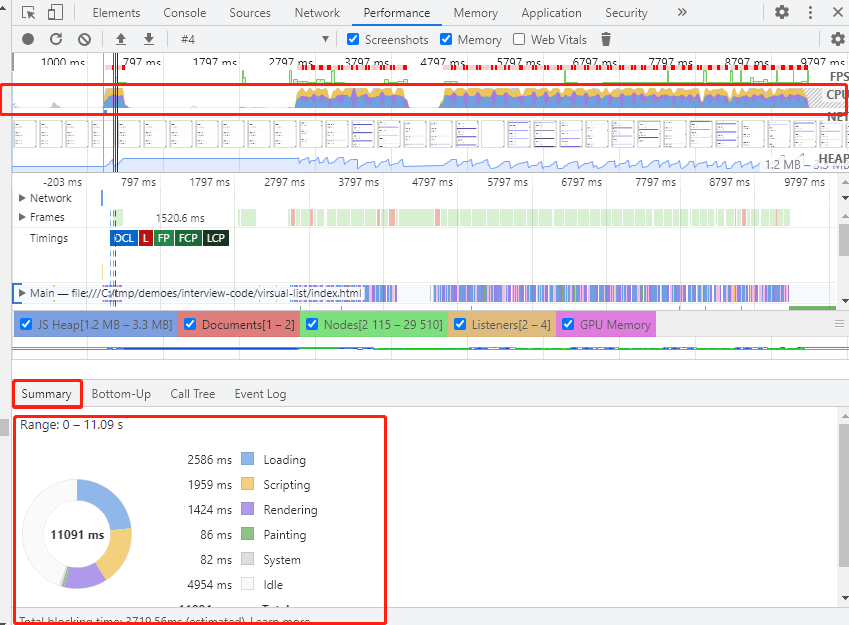
一段时间后,就可以看到类似以下的报告:

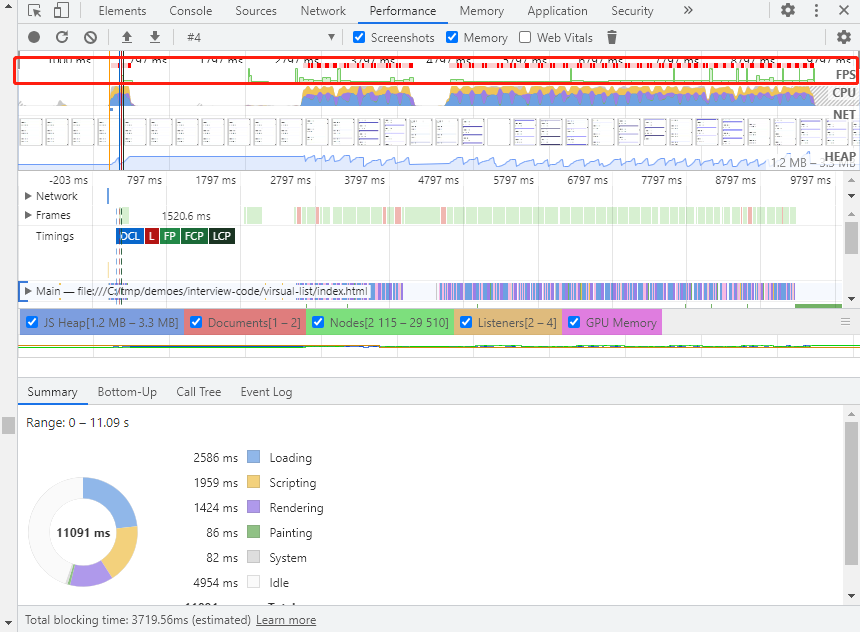
首先查看FPS栏
绿色高度就是FPS帧率,越高越好,若出现红块则表明当前FPS过低,可能会照成用户体验问题

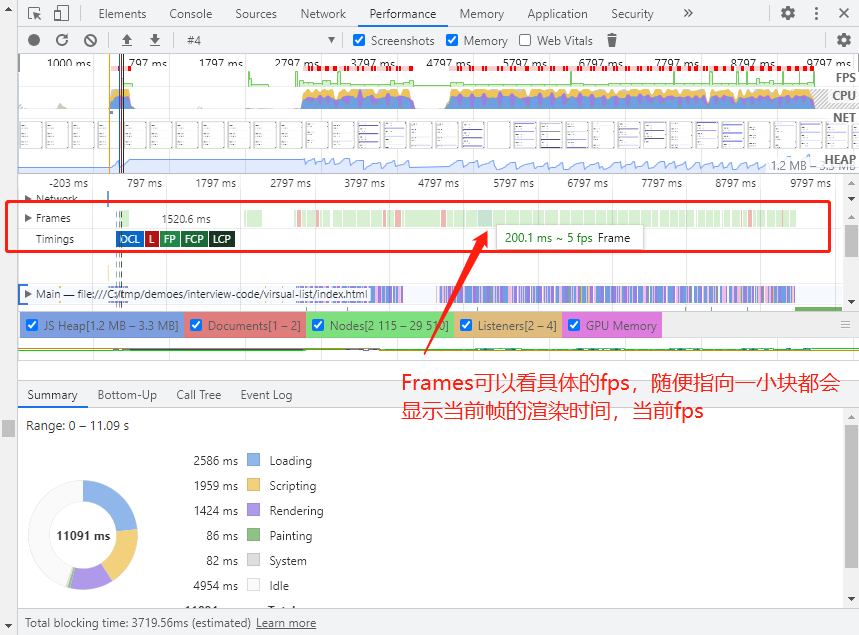
可以查看下面的Frames知道具体FPS值

查看CPU的情况,CPU各种情况占用和下面的Summary选项卡的图中各种情况的颜色是一样的,由图得出紫色是渲染占用,橙色是脚本占用。

上图所示,Summary选项卡的就是各种阶段的占用时间对比。如果要优化页面,那么也可以看这个图。这个例子中加载loading的时间是最长的,那么可以从它先开始优化,不然即便再把86ms的painting(重绘)再优化90%也不够稍微优化10%的loading取得的成果大。
内存调试
内存的使用也是网页性能的优化的一个点,内存问题有三个:
- 内存泄露,代码编写不规范,导致内存越用越多。页面越用越卡时,可能就存在内存泄露问题。
- 内存爆棚,内存使用过多超过了页面给予的内存上限。页面一直都很卡时,可能存在内存爆棚问题。
- 频繁的GC(垃圾回收),页面流程断断续续,执行被延迟或者频繁暂停,可能存在频繁GC的问题。
任务管理器
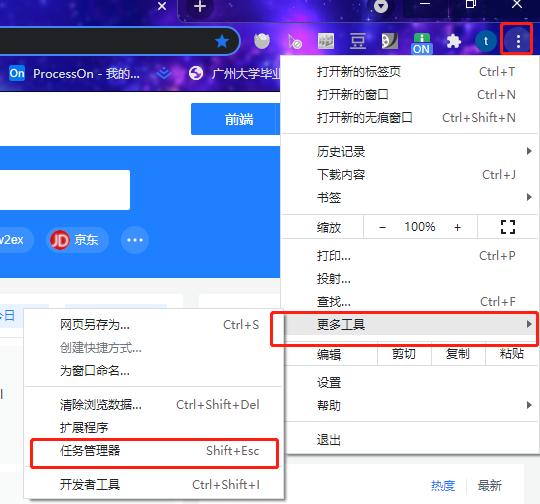
使用Chrome的任务管理器(Task Manager)观察页面使用的内存
快捷键ctrl + esc 或者 在Chrome主菜单==》更多工具==》任务管理器

右击管理器,勾选Javascript内存

- 内存占用空间:代表的原生内存,DOM的节点就是放在这里,不断增长说明不断有DOM生成
- Javascript使用内存:代表的js堆栈,关注动态变化的大小,那里数字增大代表了新增js对象。
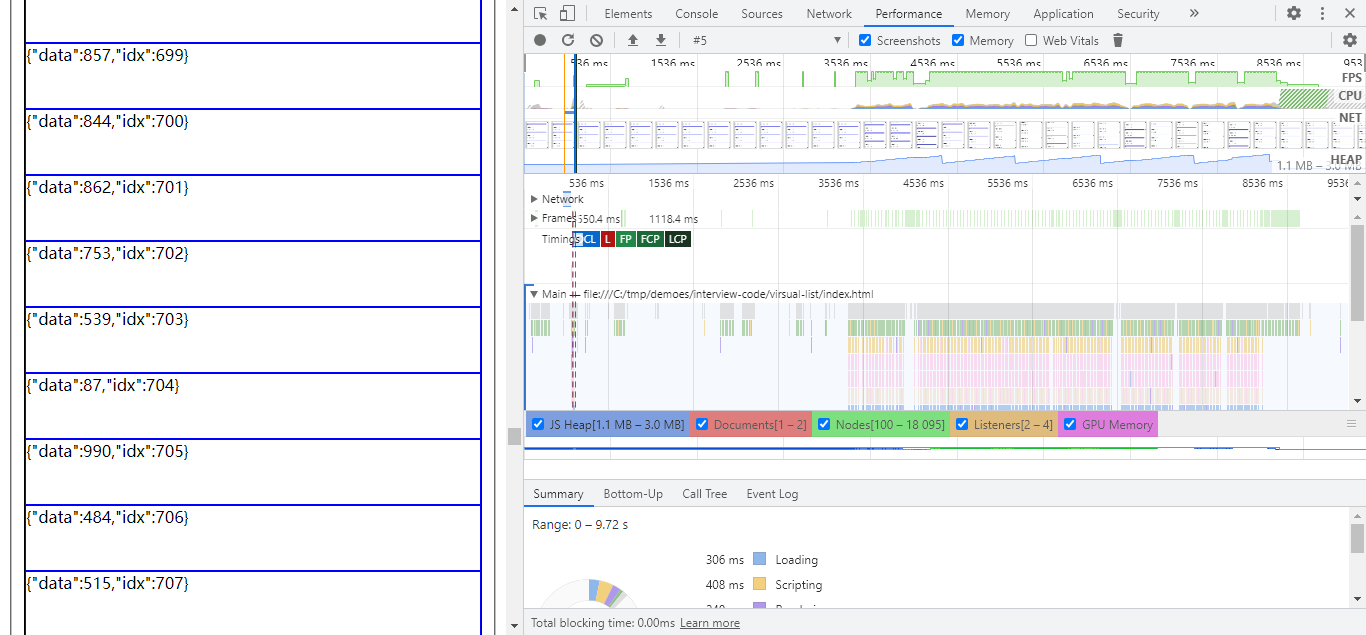
Performance的Memory
以下面demo为例,学习查看内存情况。
demo代码
1 |
|
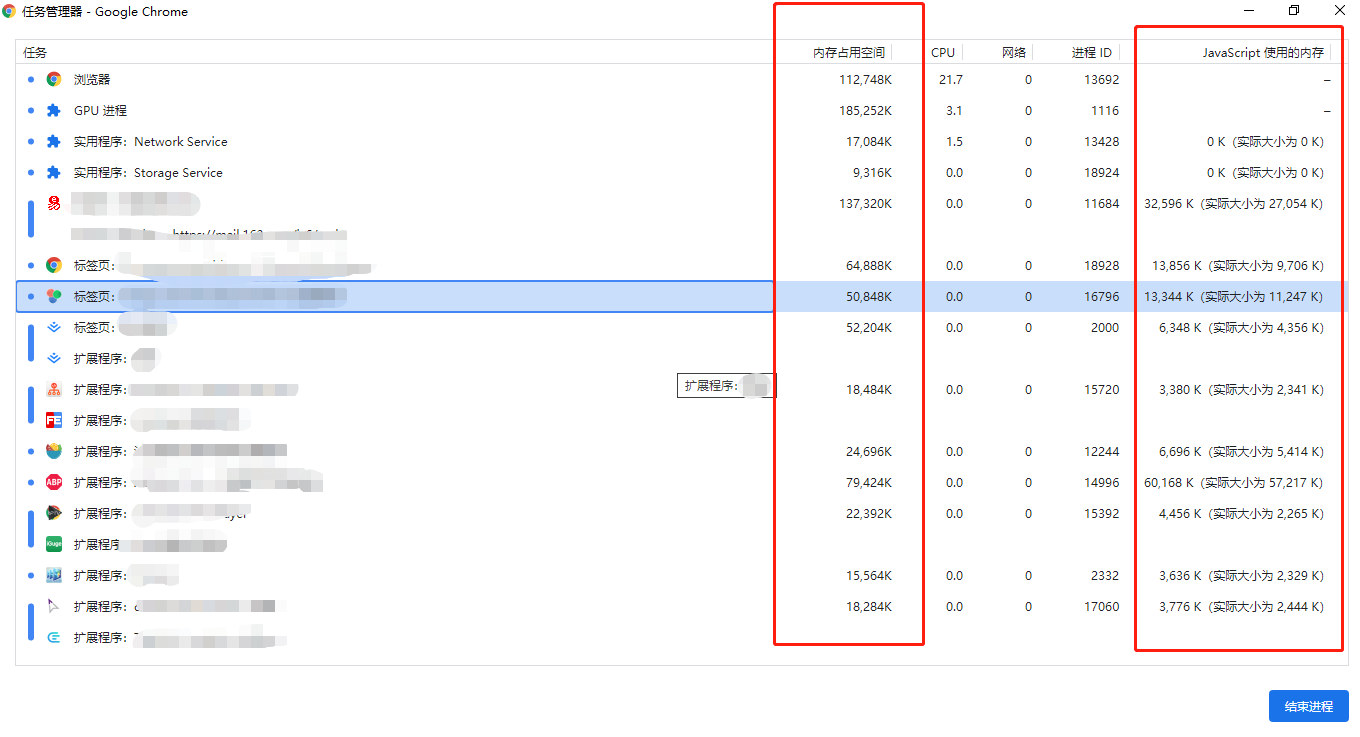
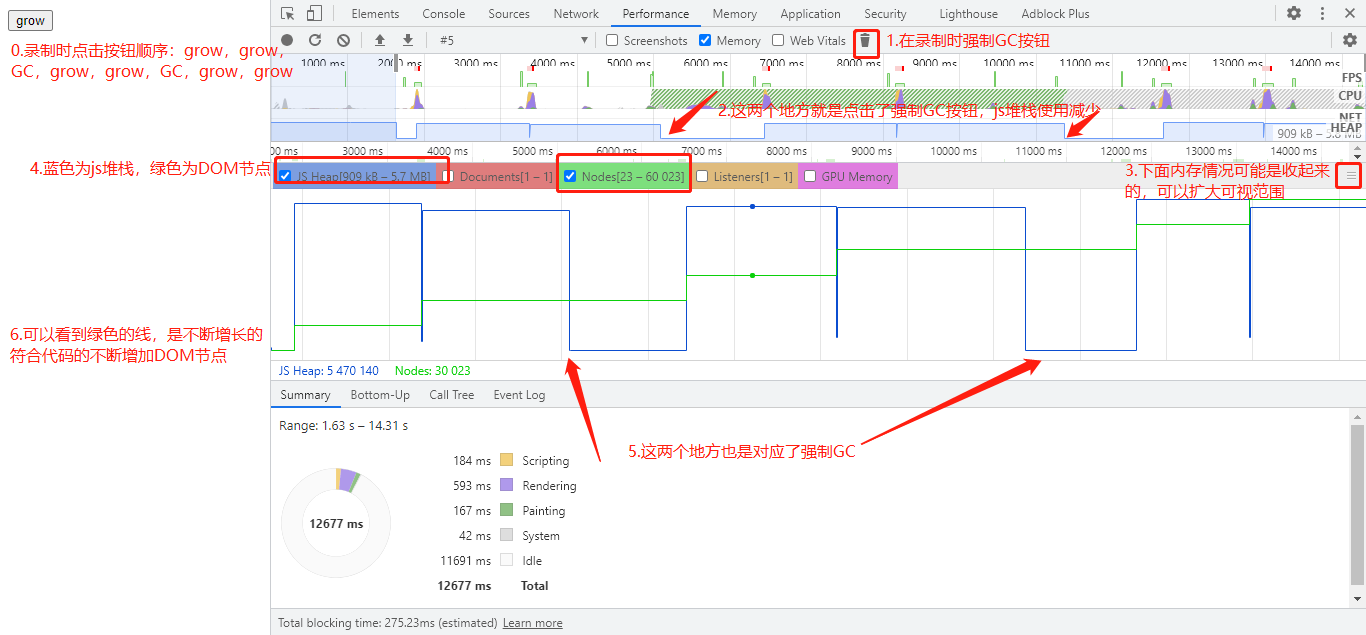
报告如下:

每次点击grow按钮,都会增加10000个Nodes和1000000个字符的字符串。从一开始看来,没点击grow和GC按钮,内存处于低状态。第一个点击grow,Js Heap立即有很大的提升(2/4的图都可以看),符合代码的逻辑增加了内存。但在第一次grow和第二次grow内存并没有立即减低,理论上new Array(1000000).join(‘x’),执行完后内存应该是短暂升高,然后1000000地址被连接成一个字符串,即1000000地址变成一个1地址,JS Heap应该马上掉落,当上图却不是,猜测可能是监听的问题,页面有操作才更新数据?除此之外其他地方是符合逻辑的,grow执行==》JS Heap和Nodes都增加了。第一次点击GC,JS Heap立即减少,Nodes不变,符合逻辑。接着下面几次grow和GC基本也一致。
总结下来,看图得信息,知道什么代表什么就可以分析,代码中存在的一些问题。比如JS Heap不断升高没有降低的时候,考虑内存泄露,是否有哪些地方没有释放内存。
Memory
其他调试
Source选项卡可以查看当前资源Application选项卡可以查看使用的Cookie,WebStorage,IndexDB等一系列和本地存储有关的东西
参考
最后更新: 2021年07月20日 11:41
原始链接: https://idkhts.github.io/2021/07/19/%E5%89%8D%E7%AB%AF%E8%B0%83%E8%AF%95/
